21. Januar 2021
Seven ways to hide HTML Elements using CSS
Hidden is not the same as disappeared
There are - as so often - different ways to hide a HTML element. But not in every case the element also disappears from the screen. In that case there is still an empty space visible on the screen.
In this small article I will show you more or less reasonable methods to hide HTML elements from users.
I use paragraph elements and styled all examples with background-color, color and border to make it more visible (or invisible!) what happens with which CSS statement.
Structure of the examples
First, the CCS code is displayed, which is needed for hiding the HTML elements.
Then I will show three paragraphs where the code is not applied.
After this block the three paragraphs are repeated. In the middle paragraph the code for hiding the HTML elements is applied.
In the last paragraph with a blue border I will explain what has happened.
Overview
In this article, although I'll use eight CSS attributes or values, that only adds up to seven methods.
The CSS attributes or values are identical to the method, except for the "Zero Pixels" method, which I use for the font size and for height and width.
Jump directly to the individual methods:
1. display | 2. opacity | 3. position | 4. transform | 5. transparent | 6. visibility7. Zero pixels: a) font-size | b) height and width
1. Display
CSS Code
.display-none { display: none; }
Before
Code not applied
display not set
Code not applied
After
Code not applied – next paragraph code applied display: none:
Result: The element and the space of the element on the screen have disappeared. Pay attention to accessibility: Not all screen readers will read an element with display: none.
2. Opacity
CSS Code
.opac-0 { opacity: 0; }
Before
Code not applied
opacity not set
Code not applied
After
Code not applied – next paragraph code applied opacity: 0:
Result: The background, the text and the border have disappeared, but not the space of the element on the screen.
3. Position
CSS Code
.position-off-screen { position: absolute; left: -10000px; top: auto; width:1px; height:1px; overflow: hidden; }
Before
Code not applied
position not set
Code not applied
After
Code not applied – next paragraph applied CSS class .position-off-screen:
Result: The element and the space of the element on the screen have disappeared. This is the recommended solution from an accessibility point of view.
4. Transform
CSS Code
.transform { transform: translate(-9999px,-9999px); }
Before
Code not applied
transform not set
Code not applied
After
Code not applied – next paragraph code applied transform: translate(-9999px,9999px):
Result: The background, the text and the border have disappeared, but not the space of the element on the screen.
5. Transparent
CSS Code
.transparent { background-color: transparent; color: transparent; }
Before
Code not applied
transparent not set
Code not applied
After
Code not applied – next paragraph applied CSS class .transparent:
Result: Only the background and the text have disappeared, but not the border or the space of the element on the screen.
You can set border: transparent, than the border will disappear, too.
6. Visibility
CSS Code
.visiblity-hidden { visiblity: hidden; }
Before
Code not applied
visibility not set
Code not applied
After
Code not applied – next paragraph code applied visibility: hidden:
Result: The background, the text and the border have disappeared, but not the space of the element on the screen. Pay attention to accessibility: Not all screen readers will read an element with visiblity: hidden.
7. Zero Pixels
a) font-size
CSS Code
.zero-font { font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
Before
Code not applied
font-size and line-height not set
Code not applied
After
Code not applied – next paragraph applied CSS class .font-zero:
Result: The background and the text have disappeared, but not the border, and the element still takes up some space on the screen.
You can set border: transparent, or unset border at all, than the border will disappear, too. But also here remains some space on the screen.
b) height and width
CSS Code
.height-width { height: 0; width: 0; margin: 0 !important; padding: 0 !important; overflow: hidden; }
Before
Code not applied
height and width not set
Code not applied
After
Code not applied – next paragraph applied CSS class .height-width:
Result: The background, the text and the border – except a small dot – have disappeared, but the element still takes up some space on the screen.
You can set border: transparent, or unset border at all, than the border will disappear completely, too. But also here remains some space on the screen.
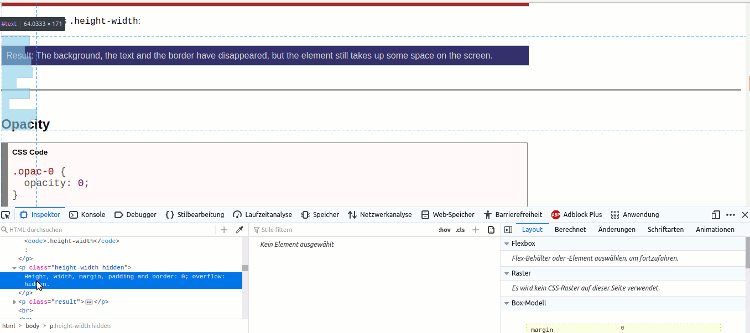
With the Firefox developer tool inspector we can see where the space of the now invisible text has remained: it's the semitransparent blue space on the left side of the screenshot.

Summary
There is no general recommendation as to which method would be best for which purpose.
To hide HTML elements without semantic or content relevance, the display: none method is probably best.
To hide HTML elements but keep them accessible for screen readers, the position method is recommended.
The opacity or transform methods are suitable for images or animations.
I strongly advise against the method zero pixels; it can be used at most for special cases.
The CSS property content-visibility is not yet supported by many browsers, so I don't cover it here.
I do not take HTML global attribute hidden into account either.