20. November 2018
Accordion mit den HTML-Elementen "details" und "summary"
Accordion ohne JavaScript kreieren
Die gängigen Methoden, ein Accordion für eine Website zu bauen, beruhen entweder auf JavaScript oder auf der Anwendung der CSS-Pseudo-Klasse ":target" (hier ein Beispiel).
Einfacher geht es mit den HTML-Elementen "details" und "summary". Auf diese Weise kann man ein perfomantes und zugängliches Accordion schnell kreieren. CSS wird nur noch zur Gestaltung der Accordion-Elemente benötigt.
Was ist eigentlich ein Accordion genau? Hier zitiere ich die Definition, die die Website usability-toolkit.de anbietet:
usability-toolkit.de - Usability für WebprojekteEin Akkordeonmenü (expandierende Liste) zeigt zunächst eine einfache Liste von Navigationslinks. Bei Aktivierung eines Links werden darunter die untergeordnete[n] Links oder andere Inhalte eingerückt angezeigt und die folgenden Links der Hauptliste werden nach unten verschoben.
Hier ein simples Beispiel: Wenn Sie auf das Wort "Details" klicken, öffnet sich der Text, der das Detail erläutert.
Der entsprechende HTML-Code dazu besteht lediglich aus dem HTML-Tag "details" und dem erläuternden Text:
HTML-Code <details>Hier kommen die Details.</details>
Einfach, aber nicht ohne Fehlermeldung
Man benötigt also nur das HTML-Element "details" und den Text zum Detail. Die Überschrift "Details" sowie das Dreieick, das den Status "geöffnet" - "geschlossen" anzeigt, werden automatisch hinzugefügt.
Das funktioniert also sehr einfach; testet man den Code-Schnipsel im W3C-Validator, erhält man allerdings folgende Fehlermeldungen:
Error: Text not allowed in element details in this context.
Error: Element details is missing a required instance of child element summary.
D. h., es ist funktional zwar nicht unbedingt notwendig, aber das Kind-Element "summary" sollte immer eingefügt werden. Dort kommt der Titel des Accordion-Elements hinein. Und das folgende HTML-Element – sei es ein Absatz ("p") oder ein Container ("div") – umfasst den aufklappbaren Inhalt. Das erläutere ich im weiteren Verlauf des Artikels.
Ein Accordion mit den HTML-Elementen "details" und "summary" gestalten
Ein Accordion gestalten heißt, nicht einfach nur einige HTML-Elemente untereinander zu schreiben und mit Text zu befüllen. Es geht auch um gute Funktionalität, Aussehen und Gestaltungsmöglichkeiten.
Beginnen möchte ich mit einem einfachen Beispiel, das im weiteren Verlauf erweitert und verändert wird.
1. Das HTML-Element "details"
Das HTML-Element "details" bewirkt, dass sich Inhalte aufklappen und wieder schließen lassen.
Dafür genügt es, folgenden Code zu schreiben:
HTML-Code <details><p>Auf- und zuklappbarer Inhalt</p></details>
Probieren Sie es live aus! Dafür habe ich die einzelnen Schritte, wie das Accordion aufgebaut wird, für Sie bei codepen.io eingestellt. Sie können es hier testen (Klick auf "Details" unter "Result" genügt!) und auf codepen.io auch selbst verändern oder erweitern. Klicken Sie dafür einfach auf "Edit on CODEPEN".
See the Pen HTML Element Details - 1. Step by Rüdiger Alte (@drralte) on CodePen.
Aber auch hier gibt es wieder eine Fehlermeldung, wenn man den HTML-Code im W3C-Validator testet:
Error: Element details is missing a required instance of child element summary.
Das korrigiere ich im zweiten Schritt.
2. Accordion mit "details", "summary" und "p"
Ich füge nun das geforderte HTML-Element "summary" in "details" ein. Damit wird "summary" zum Kind-Element von "details".
Folgt auf das HTML-Element "summary" z. B. ein Absatz, so wird dieser Absatz zum auf- und wieder zusammenklappbaren Ziel. Der passende Code lautet:
HTML-Code <details> <summary>Titel oder Überschrift</summary> <p>Hier kommt der Text, den man aufklappen und wieder schließen kann.</p> </details>
See the Pen HTML Element Details - 2. Step by Rüdiger Alte (@drralte) on CodePen.
Dieser Code geht beim W3C-Validator ohne Beanstandung durch.
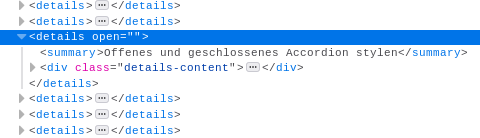
3. Offenes und geschlossenes Accordion unterschiedlich stylen
Das HTML-Element "details" enthält das Attribut "open", mit dem man den jeweiligen Status über CSS gestalten kann.

Ist das Accordion geschlossen, soll die Schriftart normal sein, ist es geöffnet, soll dagegen die Schriftart des Titels kursiv gesetzt werden. Dafür sprechen wir über CSS das Attribut "open" des HTML-Elements "details" an. Der CSS-Code dazu:
CSS-Code details[open] summary { font-style: italic; }
Klicken Sie bitte einfach auf die Überschrift "Title or Heading" im folgenden Codepen-Kasten. Nun können Sie beobachten, dass sich die Schriftart von normal zu kursiv ändert, sobald das Accordion-Element geöffnet wird.
See the Pen HTML Element Details - 2. Step by Rüdiger Alte (@drralte) on CodePen.
4. Mehrere Accordion-Elemente anzeigen
Sollen mehrere aufklappbare Elemente auf der Website dargestellt werden, genügt es nicht, nur neue "summary-Elemente" unter ein "detail-Element" zu packen. Für jedes aufklappbare Element muss wieder ein "detail-Element" in den HTML-Code geschrieben werden:
HTML-Code <details> <summary>Titel oder Überschrift</summary> <p>Hier kommt der Text, den man aufklappen und wieder schließen kann.</p> </details> <details> <summary>Titel oder Überschrift</summary> <p>Hier kommt der Text, den man aufklappen und wieder schließen kann.</p> </details> <details> <summary>Titel oder Überschrift</summary> <p>Hier kommt der Text, den man aufklappen und wieder schließen kann.</p> </details>
See the Pen HTML Element Details - 4. Step by Rüdiger Alte (@drralte) on CodePen.
5. Triangle durch Plus und Minus ersetzen
Wem das Dreieck als Statusanzeiger nicht gefällt, der kann dies leicht ersetzen durch ein Bild oder ein anderes Zeichen. Vorher füge ich ein wenig CSS hinzu, um das Accordion auch wie ein Accordion aussehen zu lassen:
CSS-Code * { box-sizing: border-box; } img { max-width: 100%; } .details-wrapper { width: 75vw; margin: 0 auto; background-color: #E5E5E5; box-shadow:0 0 1px 2px #BFBFBF; } details { padding: .5rem; font: 1rem/1.2 sans-serif; } summary { padding: .25rem 1rem; background-color: steelblue; font: bold 1.25rem/2 sans-serif; border: none; border-radius: 3px; box-shadow: 0 -1px 1px 1px rgba(0,0,0,0.5); color:floralwhite; cursor: pointer; /*list-style: none;*/ /* Triangle not shown */ } /* Triangle not shown - Style for Webkit-Browser */ /*summary::-webkit-details-marker { display: none; }*/ summary::before { padding-right: .25rem; /*content: '+ ';*/ /* Instead of Triangle closed */ } details[open] summary::before { padding-right: .25rem; font-style: italic; /*content: '- ';*/ /* Instead of Triangle open */ } /* Styling the summary in case of open 'details' */ details[open] summary { font-style: italic; border-radius: 3px 3px 0 0; } .details-content { margin: 0; padding: .25rem 1rem; background-color: floralwhite; border-radius: 0 0 3px 3px; box-shadow: 0 1px 1px 1px rgba(0,0,0,0.5); color: steelblue; } .details-content p { font: 1.125rem/1.5 sans-serif; }
Im folgenden Code ersetze ich das Dreieck durch ein Pluszeichen für das geschlossene Accordion und durch ein Minuszeichen für das geöffnete Accordion.
CSS-Code summary { ... list-style: none; /* Triangle not shown */ } /* Style für Webkit-Browser */ summary::-webkit-details-marker { display: none; /* Triangle not shown */ } summary::before { padding-right: .25rem; content: '+ '; /* Instead of Triangle closed */ } details[open] summary::before { padding-right: .25rem; font-style: italic; content: '- '; /* Instead of Triangle open */ }
See the Pen HTML Element Details - 5. Step by Rüdiger Alte (@drralte) on CodePen.
6. Das erste Accordion-Element offen anzeigen
Will man das erste (oder jedes andere) Accordion-Element nicht geschlossen, sondern geöffnet den Betrachtern präsentieren, fügt man in das betreffende HTML-Element "details" das Attribut "open" ein:
HTML-Code <details open> <summary>Das erste Accordion-Element offen anzeigen</summary> <p>Text</p> </details>
See the Pen HTML Element Details - 6. Step by Rüdiger Alte (@drralte) on CodePen.
Tipp
Um verschiedene Inhaltselemente im Contentbereich des HTML-Elements "summary" unterzubringen, bietet es sich an, diese in einen "div-Container" zu packen, um sie einfacher gestalten zu können. Der Code dazu sieht beispielsweise dann so aus:
HTML-Code <details> <summary>Title</summary> <div class="details-content"> <p>A paragraph</p> <figure> <img src="path-to-the-image.png" alt="This is a placeholder picture" title="This is a placeholder picture"> <figcaption>This is a placeholder picture</figcaption> </figure> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <p>This is a <a href="">Link</a> to nowhere.</p> </div><!-- end details-content --> </details>
Wie das aussieht, können Sie auf meiner Demo-Site sehen.
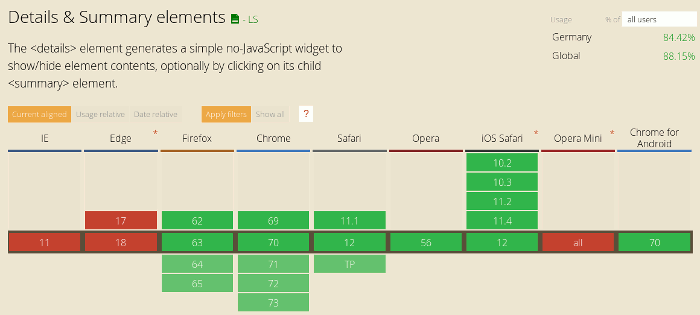
7. Browserunterstützung
Leider unterstützen noch nicht alle Browser das HTML-Element "details". Internet Explorer und Edge unterstützen "details" nicht, ebenso der Opera mini. Alle anderen aktuellen und gängigen Browser unterstützen die Funktion von "details".
In den Browsern, die "details" nicht unterstützen, werden die Accordions geöffnet dargestellt, sodass man dieses Feature trotz nicht durchgängiger Unterstützung anwenden kann. Der Inhalt wird auf jeden Fall zu lesen sein.
Die Website caniuse.com zeigt, welche Browser die HTML-Funktion von "details" (nicht) unterstützen. Hier ein entsprechender Screenshot:

Browser-Support für die HTML-Elemente Details and Summary - 19.11.2018