23. Februar 2018
Online-Texte für die Website gestalten
Informationen aufbereiten, damit sie gelesen werden
Texte sollen gelesen werden. Damit sie gelesen werden, müssen Informationen lesbar gestaltet und aufbereitet werden. Wie das geht, soll in diesem Artikel mit Tipps für die Web-Typografie gezeigt werden.

Textgestaltung erfordert einige Überlegungen
Sind Texte heute noch wichtig?
Bilder schön und gut, Videos – gerne. Wer heute Websites gestaltet, kommt kaum darum herum, Fotos und Videos einzusetzen. Texte machen jedoch immer noch den überwiegenden Teil der Informationen im Internet aus.
Texte sind keine Dekoration
Umso wichtiger ist die Gestaltung von Texten. Das Textdesign sollte grundsätzlich als Teil der Informationsarchitektur, der Usability und der Zugänglichkeit von Websites aufgefasst werden.
Was aber macht „gute“ Gestaltung von Texten im Web aus?
Die wichtigsten Kriterien in diesem Zusammenhang sind:
- Schriftarten
- Kontrast zwischen Schrift und Hintergrund
- Abstände von Buchstaben, Zeilen und Absätzen sowie Zeilenlänge und Weißraum (white space)
- Strukturierung von Texten und Textauszeichnung/-hervorhebung
Schriftarten
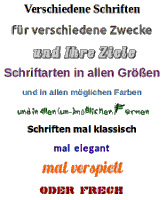
Nutzen Sie maximal zwei Schriftarten – eine für den Fließtext und eine für Überschriften. Das macht das Schriftbild ruhiger und Ihre Texte können leichter gelesen werden. Für besondere Inhalte kann z. B. für die Überschrift eine weitere Schriftart als „Hingucker“ gewählt werden. Hier finden Sie die populärsten Schriftarten
Eine Schriftart genügt

Besser ist es, wenn Sie nur eine Schriftart verwenden. Variieren Sie diese Schriftart in Stärke und Größe, um zwischen Überschriften, Fließtext, Listen und Zitaten zu unterscheiden.
Vorteil: Die Schriften passen gut zusammen, die Ladezeiten sind relativ gering.
Suchen Sie sich eine Schriftart aus, die gut lesbar ist und genügend Varianten aufweist, damit Sie unterschiedliche Schriftstärken (dünn, normal, fett oder in Zahlen: 300, 400, 700) und Schriftlagen (normal, kursiv) zur Verfügung haben.
Standardschriften
Noch schneller lädt Ihre Website, wenn Sie Standardschriften verwenden. Hier bieten sich z. B. als serifenlose Schriften Geneva (für Mac), Tahoma und Verdana (für Mac und Windows) an. Als generellen Fallback notieren Sie „sans-serif“; damit ist gesichert, dass auf Computern, die die o. g. Schriften nicht installiert haben, eine serifenlose Schrift verwendet wird.
Mehr zu den Standardschriften und ihrer Verbreitung finden Sie hier und hier.
Wenn es zwei Schriftarten sein sollen
Achten Sie darauf, dass die Schriftarten, die Sie verwenden möchten, die Stile aufweisen, die Sie für Ihre Textgestaltung benötigen.
Zugleich sollten die Schriften auch gut lesbar ist. Ich teste das mit einer Kombination aus bestimmten Buchstaben und der Zahl Null: „IllurnmO0“. Hier sollten das große I von den Buchstaben ll, die Reihenfolge r und n von m sowie das große O von der Zahl Null 0 gut zu unterscheiden sein.
In den Grafiken sehen Sie beispielhaft die Buchstabenkombination für die beliebten Schriften Lato und Source Sans Pro bei Google Fonts, wo Sie bei den Schriftarten beliebige Buchstaben und Zahlen zum Testen eingeben können.


Finden Sie nicht auch, dass die Schrift Source Sans Pro ein wenig besser zu lesen ist als Lato? Diese und viele weitere Schriften finden Sie bei Google Fonts.
Sie können die Schrift auch downloaden und auf Ihrem Server speichern und dann in Ihre Website einbinden. Wie das geht, erfahren Sie hier.
Schauen Sie sich an, wie ich beispielhaft Überschriften und Text auf meiner Demo-Website gestaltet habe.
Noch mehr über Schriftarten finden Sie im Blog von Adobe und im Typolexikon.
Kontrast von Schrift und Hintergrund
Kontraste nicht zu hart und nicht zu weich wählen

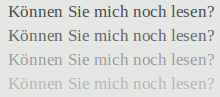
Reines schwarz auf weiß bildet einen sehr harten Kontrast, der dazu führt, dass Texte schwieriger zu lesen sind. Vermeiden Sie auf jeden Fall schwache Kontraste (hellgraue Schrift auf grauem oder weißem Hintergrund); damit machen Sie es den LeserInnen Ihrer Texte unnötig schwer. Das ist anstrengend und nervt. Leider ist diese Art der Schriftdarstellung gerade bei „reinen“ Designern noch immer recht beliebt.
Beispielfarben für die Gestaltung von Texten
Verwenden Sie z. B. als Schriftfarbe ein dunkles Grau (#333), für Überschriften darf es ein wenig heller sein (#666). Als Hintergrund ein fast weißes Grau (#EDEDED) oder die CSS-Farben „floralwhite“ oder „snow“.
Tipp
Testen Sie Ihre Farbkombinationen auf guten Kontrast hier und hier.
Genügend Abstand zwischen Buchstaben, Textzeilen und Absätzen
Schriftgröße
Verwenden Sie eine Schriftgröße von 16 Pixeln (relative Einheit: 1em oder 1rem) für normale Bildschirme; das ist bei den meisten Browsern die Standardschriftgröße. Auf kleineren Screens testen Sie unbedingt, welche Schriftgröße passt: Der Text muss lesbar sein und darf nicht über den Bildschirm hinausgehen.
Verwenden Sie relative Einheiten wie Prozent, „em“ oder „rem“; damit können Sie Texte bei responsivem Webdesign besser an verschiedene Bildschirmgrößen anpassen. Mehr zu relativen Schriftgrößen finden Sie hier und hier.
Richten Sie Ihre Webtexte linksbündig aus, das lässt sich leichter lesen als Blocksatz.
Vorteil: Der folgende Zeilenbeginn wird von den LerserInnen leichter gefunden, der Text wirkt lebendig nicht wie eine unleserliche „Bleiwüste“.
Zeilenlänge
Für die Zeilenlänge können Sie sich an folgenden Längen orientieren – aber testen Sie stets selbst, was für Ihre Texte am besten passt:
- 40-60 Zeichen für kleinere Bildschirme z. B. bis 768 Pixel, und
- 70-90 Zeichen für Bildschirme z. B. größer als 768 Pixel
Silbentrennung per CSS
Über die CSS-Eigenschaft hyphens: auto können Sie die automatische Silbentrennung regeln.
Dazu müssen Sie unbedingt im Head der HTML-Datei die Sprache des Textes (lang-Attribut) festlegen, z. B. für deutsch – html lang="de".
Tipp
Steuern Sie die Zeilenlänge Ihrer Texte auch über die Festlegung einer maximalen Breite von Absätzen oder Containern für Inhalte mit der CSS-Eigenschaft max-width.
Zeilenabstand oder Zeilenhöhe
Der Zeilenabstand des Fließtextes sorgt für leichte Lesbarkeit. Auch hier gilt: Testen Sie verschiedene Zeilenabstände mit Ihren Original-Texten an verschiedenen Bildschirmen – nur so bekommen Sie heraus, welcher Abstand ideal für Ihre Schriftart und Schriftgröße ist.
Per CSS können Sie die Zeilenhöhe relativ zur Schriftgröße einstellen:
„line-height: 1.5“ bedeutet, dass die Zeilenhöhe 150% der Schriftgröße beträgt.
Sie können auch eine absolute Zeilenhöhe einstellen: „line-height: 15px“. Das bietet sich dann an, wenn Sie z. B. für einen Button eine feste Höhe festlegen wollen. Ansonsten verwenden Sie relative Größen wie Prozent, em oder rem.
Tipp
Übrigens können Sie auch für Überschriften mit der CSS-Eigenschaft „line-height“ für ausreichend Weißraum über und unter der Überschrift sorgen. Als Standardregel gilt hier: Je größer die Schrift, umso geringer der Zeilenabstand.
Wort- und Zeichenabstand
Erhöhen Sie den Abstand zwischen Wörtern und / oder Textzeichen (Buchstaben, Zahlen, Satzzeichen usw.) Ihrer Texte, um bestimmte Absätze oder Wörter hervorzuheben. Dafür eignen sich z. B. Teaser („Anreißer“) oder Lead-Absätze, die LeserInnen neugierig machen sollen oder in denen kurz erläutert wird, was die LeserInnen im Text erwartet.
Zusammengefasst
Sie können die Laufweite und die Lesbarkeit des Textes über mehrere Stellschrauben beeinflussen:
- Breite der übergeordneten Box (max-width z. B. für article, div usw.)
- Schriftgröße (font-size)
- Zeilenabstand / Zeilenhöhe (line-height)
- Abstand zwischen den Wörtern (word-spacing)
- Abstand zwischen den Textzeichen (letter-spacing)
Weitere Infos zu diesem Komplex gibt es hier.
Texte strukturieren und hierarchisieren

Die BesucherInnen Ihrer Website suchen aktuelle und aussagekräftige Informationen – und diese sollten kurz und knapp „scannbar“ aufbereitet werden.
In meinem Artikel Texte für die Website schreiben habe ich mich bereits ausführlich zum Thema geäußert. Daher hier nur kurz das Wesentliche.
Strukturieren Sie die Texte ihrer Webseiten mithilfe von
- aussagekräftigen Überschriften und Zwischenüberschriften (Sie haben die Auswahl zwischen 6 verschiedenen Überschriften)
- Teasern („Anreißer“) z. B. mit den wichtigsten Infos auf einen Blick
- Absätzen
- Listen
- Einschüben
- Info-Boxen
Vorteil: Suchmaschinen bewerten sinnvoll hierarchisierte Texte besser als unstrukturiert aufbereitete Informationen.
Tipp
Passende Grafiken und Bilder lockern die Texte weiter auf.
Testen
Testen Sie Ihre Texte mit unterschiedlichen Browsern und Bildschirmgrößen. Sie haben aber nicht fünf oder mehr Geräte zur Verfügung? Dann testen Sie mit den Entwickler-Tools, die z.B. Chrome und Firefox bereits mitbringen.
Online können Sie mit dem „Responsive Design Checker“ oder mit dem „Responsinator“ Ihre Website und damit Ihre Online-Texte überprüfen.
Verwenden Sie bei den Tests unbedingt Ihre Originaltexte und keine Dummytexte wie „Lorem ipsum“. Nur dann können Sie die Wirkung Ihrer Texte durch Inhalt und Gestaltung wirklich erfahren und bewerten.
Testen Sie Ihre Farben und Kontraste auch auf Zugänglichkeit (Web-Accessibility). Dafür gibt es das „Web Accessibility Evaluation Tool“, kurz WAVE.
Ich wünsche Ihnen viel Spaß beim kreativen Prozess des Schreibens und der Gestaltung Ihrer Texte. Drücken Sie sich aus!
Links
Ausführlich und fundiert zu allen Fragen der Typografie im Web gibt Auskunft:
Einen Überblick über Textgestaltung bietet MDN Web Docs / Mozilla Developer an:
Fundamental text and font styling
Einen Spickzettel („cheat sheet“) zu Web-Typografie gibt es hier:
Jede Menge Fonts gibt es u. a. bei
Font Squirrel und bei Google Fonts
Wertvolle Tipps und Hinweise zum Thema Web-Typografie finden Sie hier:
Typography for Web Designers: 5 Things You Need to Know
10 Tips On Typography in Web Design
Typografie im aktuellen Webdesign
Web Typography Best Practices for a Modern Website
A Basic Guide to Website Typography
Hier finden Sie meine Demo-Website für die Gestaltung von Texten für die Website.
--> Zum Download des Artikels Texte für die Website gestalten