28. September 2016
Bilder für Ihre Website online bearbeiten
Wie Sie einfach und schnell Ihre Fotos web-gerecht aufbereiten
Sie wollen die Bilder für Ihren Internetauftritt verkleinern, damit Ihre Website schneller lädt und die Bilder rasch zu sehen sind.
Sie sind kein Fotograf, Sie sind auch keine Webdesignerin oder Webentwicklerin.
Sie haben keine Ahnung von Bildbearbeitungsprogrammen und möchten sich auch nicht darin einarbeiten.
Und Sie wollen auch keine theoretische Erörterung über responsive Bilder und Performance von Webseiten lesen.
Sie wollen einfach nur Ihre Bilder schnell und problemlos und wirksam bearbeiten!

Dann habe ich einige nützliche Tipps für Sie, wie Sie Ihre Bilder und Grafiken für das Internet aufbereiten. Damit Ihre Website schneller lädt und Ihre User nicht unnötig lange warten müssen. Denn kaum jemand hat heutzutage noch die Geduld, länger als fünf Sekunden zu warten, bis eine Website geladen ist (oder zumindest erste Inhalte zu sehen sind, s. meinen Artikel zum Thema).
Erfahren Sie hier, wie Sie Ihre Bilder einfach und schnell fit machen auch für langsame Internetverbindungen.
Das Ausgangsbild: Marktgemüse

Das Testbild mit 169,6 kB | vergrößertes Bild
1. Bilder zuschneiden und verkleinern
Tool: BE-Editor
Ich nehme das Testbild „marktgemüse.jpg“ mit 2,1 Megabyte (MB) und den Abmessungen von 2800x2100 Pixeln. Das ist entschieden zu viel. Ich überlege mir, ob ich das gesamte Bild benötige oder ob nicht ein Ausschnitt davon ausreichend ist für meine Zwecke: Ein dekoratives Bild zur Betonung eines Textes.
Ausschnitt wählen ...

Startbildschirm des BE-Editors
Dazu gehe ich auf die Website des BE-Editors (http://www.bilder-editieren.de/index.php) und lade mein Bild hoch. Dann wähle ich das Tool „Ausschnitt“ und lege den Ausschnitt mithilfe der Maske oder der Eingabebox links vom Bild fest. Ich wähle einen passenden Ausschnitt.

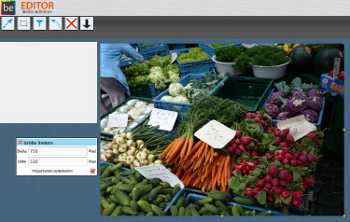
Das Tool Bildausschnitt des BE-Editors
... und verkleinern
Anschließend wähle ich mit dem Verkleinerungstool eine Größe von 750 Pixeln Breite. Dazu gebe ich in die linke Box die Werte für die Breite ein und belasse den Haken bei „Proportionen beibehalten“, damit ich keine unerwünschten Verzerrungen erhalte. Nun kann ich das Bild herunterladen.
Passende Größe finden
Uff, das war‘s schon! Halt, das Bild ist ja immer noch zu groß! Bei 750x530 Pixeln ist die Datei rund 220 kB mächtig. Wir wollen doch unter 100 kB kommen – mindestens!

Die Bildgröße im BE-Editor ändern
Vielleicht sind ja 750 Pixel Breite gar nicht notwendig, denn das Bild soll nicht den gesamten Bildschirm ausfüllen. Also zurück zur Seite BE-Editor und das Bild nochmals verkleinern auf 500 Pixel.
Erledigt. Jetzt bin ich bei 500x300 Pixeln und einer Dateigröße von 169kB – schon besser.
Aber das genügt nicht. Jetzt kommt der 2. Schritt.
2. Bilder komprimieren
Tools: tinyjpg.com, compressor.io, optimizilla.com
Es gibt jede Menge Online-Instrumente, mit denen Sie Ihre Bilder komprimieren können. Aber wozu sollten Bilder, bevor sie auf eine Website gestellt werden, überhaupt komprimiert werden? Klar, damit die Seite schneller geladen wird.
Dateigröße und Bildqualität
JPG-Bilddateien können unter Qualitätsverlust komprimiert werden. Je kleiner die Datei, umso geringer die Qualität. Wenn Sie nicht gerade eine Fotografin oder ein Fotograf sind, können Sie gut leben mit einer Qualitätsreduzierung von 25-50 Prozent. Sie werden den Unterschied bei einfachen Bildern kaum merken. Nicht überzeugt? Dann probieren wir es einfach in der Praxis aus!
Die Bildbearbeitungstools
Viele der Online-Tools bieten leider keine Einstellung der Qualität an, sondern reduzieren Dateigröße von Bildern nach voreingestellten Maßen. Aber für unsere Zwecke sollte es doch reichen. Testen wir diese Anbieter, die alle kostenfrei ihre Dienste zur Verfügung stellen (aber sie freuen sich bestimmt über die ein oder andere finanzielle Zuwendung!). Falls Sie ein Bild oder eine Grafik im PNG-Format bearbeiten möchten, können Sie alle hier vorgestellten Tools ebenfalls nutzen.
Alle Tools sind leicht zu bedienen und die Kompression ist schnell erledigt. Sie müssen kein Programm downloaden, es ist auch keine Einarbeitung in komplexe Bildbearbeitungsprogramme notwendig.
Alternative Gimp
Wer sich dennoch mit Bildbearbeitung am eigenen PC befassen möchte, ist mit dem Open-Source-Programm „Gimp“ gut bedient. Bilder lassen sich auch hier - sofern man sich eingearbeitet hat - schnell und wirksam verkleinern und komprimieren. Ich habe zum Vergleich auch mit Gimp bearbeitete Bilder berücksichtigt.
3. Die Online-Tools anwenden
Für alle Beispiele habe ich als Ausgangsdatei das Bild „marktgemüse.jpg“ mit den Abmessungen 500x300 Pixel und der Dateigröße von 169,6 Kilobyte gewählt. Die Angaben zu den Kilobytes (kB) und den Einsparungen wurden von den Online-Tools übernommen.
Komprimierung mit tinyjpg.com
Features: Bis zu 20 Bilder gleichzeitig hochladen mit max. 5 MB je Bild, Einstellung der Qualität nicht möglich, Download aller Bilder als ZIP-Ordner oder direkt in Ihre Dropbox.
Vorher

169,6 kB
Nachher

73,2 kB
Einsparung: 96,4 kB oder 57 Prozent
Bewertung: Schnelles Tool mit viel Komfort – leider keine Einstellung der Qualität möglich. Mein Tipp für Bilder, die eine gute Qualität bewahren sollen. Link: tinyjpg.com
Komprimierung mit compressor.io
Features: 1 Bild bis zu 10 MB hochladbar, Einstellung der Qualtät (verlustbehaftet oder verlustfrei) möglich; direkter Download oder in Google Drive oder Dropbox.
Vorher

169,6 kB
Nachher

38,77 kB
Einsparung: 130,83 kB oder 77 Prozent
Bewertung: Dauert bei vielen Bildern etwas länger, bietet beim Download guten Komfort. Größte Einsparung bei unveränderter Voreinstellung. Mein Tipp, wenn ein Bild auf die Schnelle stark komprimiert werden soll. Link: compressor.io
Komprimierung mit optimizilla.com
Features: Bis zu 20 Bilder gleichzeitig hochladen, Feinjustierung der Qualtät möglich; direkter Download oder in Google Drive oder Dropbox.
Vorher

169,6 kB
Nachher

49,0 kB
Einsparung: 117,0 kB oder 71 Prozent
Bewertung: Schnell, sehr gute Einstellmöglichkeiten, komfortabler Download. Datenschutz wird berücksichtigt: "Alle hochgeladenen Daten werden nach 1 Stunde gelöscht." Mein Tipp, wenn Sie viele Bilder bearbeiten möchten und unterschiedliche Qualitäten wünschen. Link: optimizilla.com
Komprimierung mit Gimp
Zum Vergleich möchte ich Ihnen noch die Bearbeitung des Bildes mit der Open Source Software zur Bildbearbeitung Gimp vorstellen.
Vorher

169,6 kB
Nachher

55,7 kB
Einsparung: 113,9 kB oder 67,2 Prozent
Bewertung: Die Qualitätseinstellung bei der Komprimierung beträgt hier 90 Prozent.
Bei 75 % beträgt die Dateigröße 34,2 kB, bei 50 % 23 kB und bei 25 % 14,9 kB. Auch diese Qualitäten reichen für eine normale Website völlig aus. Link: gimp.org
4. Bilder auswählen
Die Unterschiede der Dateigröße, die die Kompressoren bieten, sind bedingt durch unterschiedliche Qualitäten und Farbreduzierungen. Hier muss man probieren und sehen, welche Qualität ausreichend ist. Für eine Unternehmenswebsite muss die Qualität nicht bei 90 % liegen, oft reicht auch eine weit weniger „gute“ Qualität.
Machen wir die Änderungen einmal anschaulich. Mit dem Tool „ImageMagick“ kann ich Differenzbilder zwischen „vorher“ und „nachher“ erstellen. Die roten Flächen zeigen die Bereiche an, die in Qualität und/oder Farbe verändert wurden, die weißen Flächen oder Punkte zeigen die Bereiche an, die unverändert geblieben sind.
Wir sehen bei compressor.io die meisten roten Flächen und am wenigsten weiße, unverändert gebliebene Bereiche. Die Differenzbilder für die anderen drei Tools zeigen ähnliche Ergebnisse an.
Die Differenzbilder decken sich weitgehend mit den Zahlen für die Einsparungen, die mit den Online-Tools für Bildbearbeitung erzielt werden.
Veränderungen durch Komprimierung

Differenzen bei tinyjpg.com

Differenzen bei Differenzen bei compressor.io

Differenzen bei optimizilla.com

Differenzen bei Gimp
Viel Spaß wünsche ich Ihnen bei der Bearbeitung und Auswahl Ihrer Bilder.
Links
BE-Editor zum zuschneiden und verkleinern von Bildern:
http://www.bilder-editieren.de/index.php
Die Bildbearbeitungstools:
Ergänzung 10.07.2018: Imagecompressor für max. 40 Bilder mit je max. 50 MB, Download einzeln oder als Zip-Datei, in die Dropbox oder nach Google Drive.
Das Bidlbearbeitungsprogramm Gimp:
Die Software ImageMagick finden Sie hier:
http://www.imagemagick.org/script/index.php
Hintergrundinformationen für alle, die doch mehr wissen wollen:
http://www.pixelwerk-marketing.com/blog/Bilder-fuer-Webseite-optimieren-und-komprimieren/
http://www.internetbaukasten.de/view_tipps_jpg.html
http://www.11media.net/webseiten-bilder-optimieren
http://www.lichtpoesie.net/2015/02/web-optimieren/
Ausführlich zum Thema Bilder und Ladegeschwindigkeit (Website Performance, Pagespeed)
http://www.html5rocks.com/en/tutorials/speed/img-compression/
Das Thema Bilder für mobile Geräte wird hier vertieft:
https://css-tricks.com/which-responsive-images-solution-should-you-use/
http://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive/
https://github.com/th-koeln/wba1-2015/wiki/ResponsiveImages
Praxisorientierte Darstellung des Themas Bilder für mobile Geräte:
http://t3n.de/magazin/praktische-losungen-flexible-bilder-responsive-images-232734/
Zum Download des Artikels Bilder für Ihre Website online bearbeiten