18. April 2016
Responsive Webdesign ist nicht alles
Starker Anstieg der mobilen Internetnutzung erfordert mehr
Der Gebrauch von Smartphones ist inzwischen selbstverständlich und alltäglich. Zugleich steigt die Nutzung des Internets über mobile Geräte von Jahr zu Jahr rasant an. Die Suche über Smartphones und Tablets übersteigt inzwischen die Suche über Desktop-PC. Daher werden Responsive Webdesign, schnelle Ladezeiten und die „Mobilfreundlichkeit“ von Websites immer wichtiger für erfolgreiche Internetauftritte.
Daten und Fakten zum Thema mobile Internetnutzung
Vorweg einige Fakten und Prognosen, die aufzeigen, welche Bedeutung das Surfen mit Smartphones und Tablet-PC heute bereits hat und in Zukunft in noch größerem Maße haben wird.
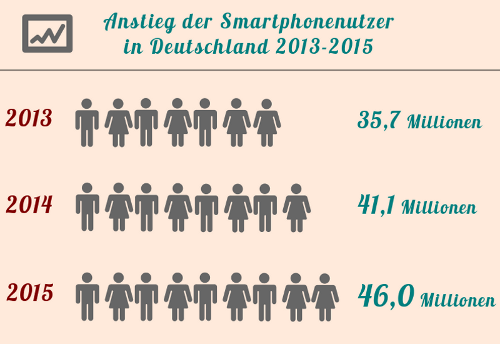
Immer mehr Menschen nutzen das Smartphone

Suche mit mobilen Geräten übersteigt bei Google 2015 die Desktopsuche
Zum ersten Mal überwiegen die Suchanfragen über mobile Geräte diejenigen über Desktop.
Amit Singhal, Senior Vice President (bis 2/2016), Google Search | Quelle: The Verge
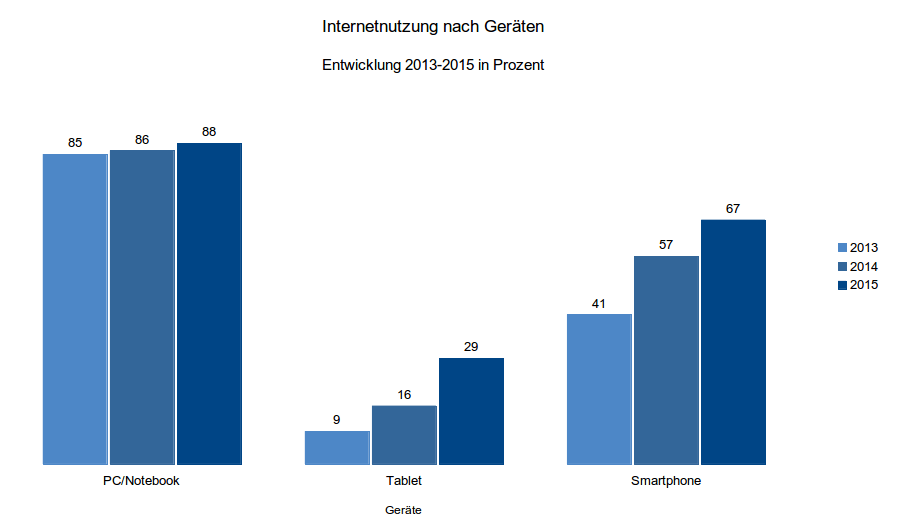
Trend auch in Deutschland
Das Internet wird mehr und mehr mit mobilen Geräten genutzt. Stationär und mobil liegen laut der Studie „TNS Convergence Monitor 2015“ ungefähr gleich auf. Leider differenziert die Untersuchung nicht nach PC und Notebooks, da letztere ja auch zu den mobilen Endgeräten gezählt werden können.

Bei der Nutzungsdauer (wie lange ist man mit welchem Gerät online) steigt der Anteil mobiler Geräte zwischen 2013 und 2015 ebenfalls an (von 18 % auf 42 %), während der Anteil von PC und Notebooks sinkt (von 76 % auf 52 %).
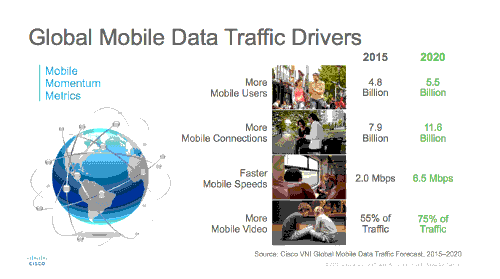
Entwicklung wird sich weiter verstärken
Die Nutzer und die Nutzung mobiler Geräte werden laut US-Internetunternehmen Cisco bis 2020 weltweit weiter zunehmen, wobei ein Großteil des Datenverkehrs von Videos eingenommen wird.
Prognose über die Zunahme des globalen Datenverkehrs über mobile Geräte

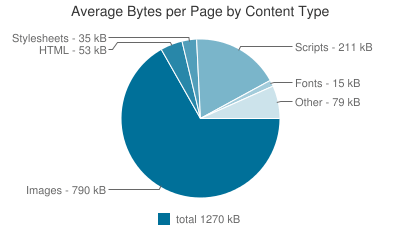
Datenmenge wächst
Ungeachtet der steigenden Bedeutung von mobilen Geräten und Internetverbindungen mit suboptimaler Leistung wächst die Menge an Daten, die über Websites in das WorldWideWeb geschickt werden. Immer mehr und größere Bilder, Videos und Audiodateien machen den Hauptanteil des Datenverkehrs aus. Aber auch immer umfangreichere Scripte für Animationen und Interaktivität sorgen für das Anschwellen des Datenvolumens.
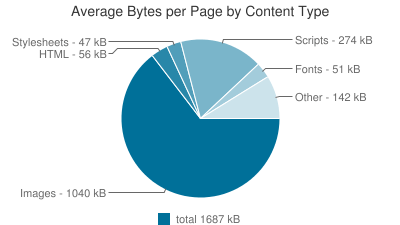
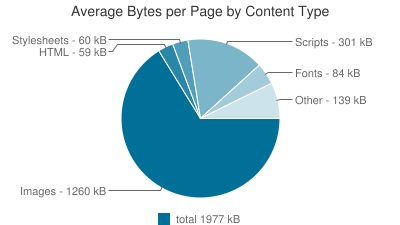
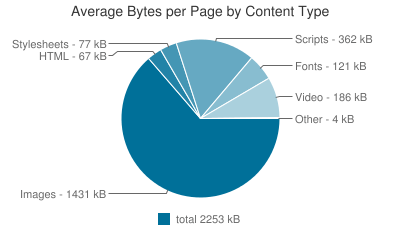
Durchschnittliche Bytes je Webseite nach Inhaltstypen
Februar 2013

Februar 2014

Februar 2015

Februar 2016

Was tun?
Responsive Webdesign sollte heutzutage bei der Erstellung einer neuen Website Standard sein und bedarf daher keiner besonderen Betonung mehr (s. dazu meinen Artikel Mobile Internetnutzung - was heißt das?).
Faktor „Mobilfreundlichkeit“
Responsive Webdesign heißt noch nicht, dass eine Website auf mobilen Geräten auch gut nutzbar ist. Für eine gute Nutzbarkeit hat sich hier der Begriff „mobile-friendly“ oder „mobile-friendliness“, also „Mobilfreundlichkeit“, eingebürgert. Im Grunde besagt dies nichts anderes als Usability oder Benutzerfreundlichkeit für mobile Endgeräte wie Smartphones und Tablet-PC.
Mobile-friendliness – wieder eine neue Mode in der Web-Entwicklung?
Wer bislang dachte, mit Responsive Webdesign wäre man auf der sicheren Seite, der hat nicht mit Google gerechnet.
Google möchte nicht nur Inhalte, die für die Suchenden nützlich sind, besser in den Ergebnislisten platzieren, und die Geschwindigkeit, mit der Webseiten laden, für die Listung von Suchergebnissen berücksichtigen, sondern zukünftig auch die mobile-friendliness – also die „Mobilfreundlichkeit“ einer Website – in das Ranking einfließen lassen.
Was ist Mobilfreundlichkeit?
Mal wieder so ein Schlagwort wie Responsive Webdesign oder "Content first"? Gewiss ist es ein aktueller Begriff in den Branchen Webdesign und Onlinemarketing. Aber nur ein „Buzzword“, nur eine Modeerscheinung, eine neuer Hype, auf den sich SEO-SpezialistInnen stürzen, um ihren KundInnen das neueste vom neuen zu verkaufen?
Ja, auch das, aber nicht in erster Linie und unvermeidlich.
Es geht im Grunde um nichts anderes als um verbesserte „Kundenorientierung“. Gut, um Begriffe kann man streiten, und ob der Ausdruck „Mobilfreundlichkeit“ gut ausgewählt und definiert wurde, geschenkt. Dennoch möchte ich an dieser Stelle Google beipflichten, dass BenutzerInnen von Websites leichter Zugang zu relevanten und qualitativ hochwertigem Inhalt erhalten sollten, der optimiert ist für das Gerät, das gerade benutzt wird:
Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
Optimieren für KundInnen und BenutzerInnen von Websites, das ist es, worum es gehen muss.
Warum mobile-friendly?
Was wünschen KundInnen von WebentwicklerInnen, was verlangen UserInnen von einer Website? Dass die Webseite die gewünschten Inhalte übersichtlich darstellt, dass sie auf allen möglichen Geräten gut aussieht, dass sie schnell lädt.
Und was ist ihnen so ziemlich egal? Ob der Webdesigner oder die Webdesignerin sich an die Standards der W3C hält, ob Inhalt und Design getrennt sind oder sonstige „sakrosankte“ Regeln.
Es ist eben entscheidend, ob eine Website nicht nur auf einem Desktop-PC auf dem Schreibtisch mit DSL 100 schnell lädt und toll ausschaut. Auch auf einem Smartphone mit geringer Bandbreite und nicht ganz so tollem Prozessor und kleinem Bildschirm sollte sie den Nutzern „gute Erfahrungen“ (User Experience) – sprich gewünschte Ergebnisse und vielleicht sogar ein wenig Spaß bringen.
Es geht um Usability und Kundennutzen
Kurz und gut – es geht einfach um Usability, darum, den Nutzen für die BesucherInnen einer Website konsequent in den Mittelpunkt der Gestaltung einer Website zu stellen.
Responsive Webdesign bildet die Grundlage für eine gute Usability auf mobilen Geräten. Mobilfreundlich wird eine Website durch folgende Maßnahmen:
- Anpassung der Website auf den Viewport (Darstellungsbereich) des jeweiligen Geräts.
- Gut lesbare Schrift und Texte = Größe und Abstand von Buchstaben und Zeilen sowie eine optimale Länge der Zeilen.
- Ausreichend große Buttons und Links mit genügend Abstand zur Umgebung für das problemlose Tippen mit Fingern.
- Ladegeschwindigkeit durch minimierte und komprimierte Dateien (HTML, CSS, JavaScript, Bilder und Grafiken)
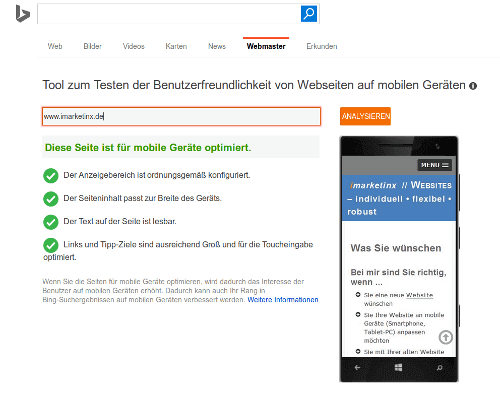
Ein Test auf Mobilfreundlichkeit

Faktor Performance oder Ladegeschwindigkeit
Hier steckt eine ganze Philosophie oder Wissenschaft dahinter. Darum kurz, warum Ladegeschwindigkeit nicht nur wichtig, sondern notwendig ist und was Ladegeschwindigkeit bedeutet und wie man mit einfachen Mitteln bereits gute Ergebnisse erzielen kann.
Was ist Ladegeschwindigkeit?
Sobald Sie eine Adresse in die Adresszeile Ihres Browsers eingetippt und abgesendet oder einen Link angeklickt haben, wird gezählt: Wie lange dauert es, bis die Verbindung steht? Wie lange dauert es, bis sich etwas auf dem Bildschirm zeigt (Time To First Byte [TTFB])? Wie lange dauert es, bis man die Seite nutzen kann (ja, das geht schon, bevor die Seite vollständig geladen ist)? Und wie lange dauert es, bis die Seite vollständig geladen ist (Page Load Time)?
Je länger es dauert, umso mehr User springen wieder von der Seite ab. Hier sind nicht nur Sekunden, sondern in manchen Fällen auch Zehntel- oder Hunderstelsekunden entscheidend.
Warum die Ladegeschwindigkeit so wichtig ist
Was ist für den Erfolg einer Website entscheidend? Hier gibt es nur eine Antwort: Dass die User die Seite zu sehen bekommen, bevor sie die Geduld verlieren und die nächste Suche starten. Egal, wie toll Ihre Produkte sind, gleichgültig, wie nützlich Ihre Dienstleistung ist, seien Ihre Texte noch so informativ und Ihre Bilder und Grafiken noch so gelungen, sie nutzen niemandem, wenn die Performance Ihrer Website suboptimal ist.
Zudem fließt die Ladegeschwindigkeit von Webseiten in das Ranking der Suchmaschine von Google mit ein. Eine bessere Performance verspricht also ein höheres Ranking in den Suchergebnissen.
Welche Ladegeschwindigkeit brauche ich?
Wenn Sie einen Onlineshop betreiben, dann darf Ihre Website maximal eine Ladegeschwindigkeit von drei Sekunden haben, ansonsten, so haben zahlreiche Untersuchungen ergeben (hier und hier), springen 30 bis 40 Prozent der Besucher wieder ab. Verbesserungen im Millisekundenbereich sorgen für spürbare Umsatzsteigerungen und bringen mehr Kunden.
Auch wenn Sie keinen Onlineshop besitzen und eine Business-Website betreiben, sollten Sie – zumindest für die nahe Zukunft – auf schnelle Ladegeschwindigkeiten achten. Denn ein Großteil der mobilen Internetuser erwartet eine Ladezeit von weniger als vier Sekunden.
Testtools
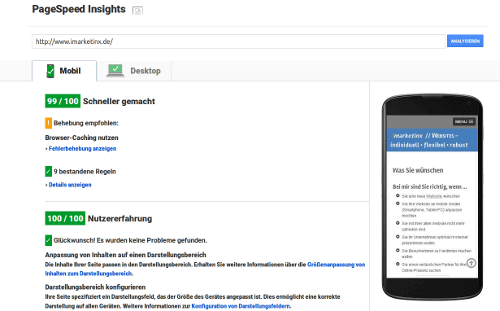
Einen schnellen Test auf Ladegeschwindigkeit einer Website kann man auf der Seite von Googles PageSpeed Insights durchführen. Dieser Test liefert kein vollständiges Abbild der tatsächlichen Website-Performance:
Da die Leistung einer Netzwerkverbindung jedoch beträchtlich variieren kann, berücksichtigt PageSpeed Insights nur die netzwerkunabhängigen Aspekte der Seitenleistung: die Serverkonfiguration, die HTML-Struktur einer Seite und die Verwendung von externen Ressourcen wie Bildern, JavaScript und CSS.
Quelle: Google
Test der Website imarketinx.de auf PageSpeed Insights

Screenshot vom 22. Februar 2016.
Aussagekräftigere Ergebnisse erhalten Sie über Tools wie Loadtimetester, GTmetrix oder Webpagetest. Allerdings erfordern diese Tools Erfahrung und fundiertes Wissen über das Thema Website-Performance. Diese Tools liefern erhellende Informationen über die Ladegeschwindigkeit bei verschiedenen Netzwerkverbindungen oder darüber, welche Daten wann geladen werden und wie viel Zeit jeder Ladevorgang beansprucht.
Links zu den hier erwähnten Testtools finden Sie am Ende des Artikels.
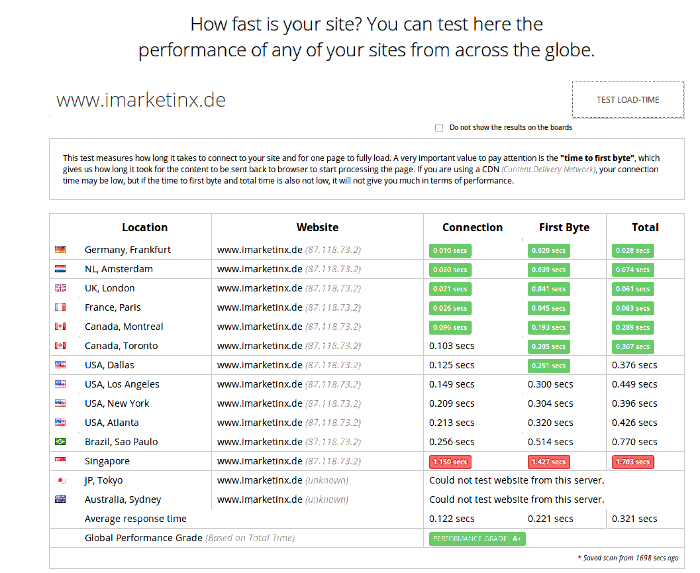
Performancetest von imarketinx.de über verschiedene Server

Screenshot vom 17. Februar 2016.
Die Seite imarketinx.de lädt umso schneller, je kürzer die Strecke zwischen Serverstandort und Browserstandort ist. Von den Servern, die sich in Europa befinden, lädt die Seite sehr schnell, von Nordamerika etwas langsamer und erst von Singapur aus benötigt die Seite mehr als eine Sekunde, bevor die ersten Bytes empfangen werden und noch ein wenig länger, bevor die Seite vollständig geladen ist.
Woran Sie optimierte Webseiten erkennen
Wir alle haben schon nervenaufreibende Erfahrungen mit Webseiten gemacht, die wir über eine Mobilfunkverbindung aufrufen wollten. Warten, warten, warten, eingefrorene Seiten oder Bilder, die nicht laden, Abstürze, kaum bedienbare Buttons, nur mit äußerst ruhiger Hand und mit schmalen Fingern „klickbare“ Links.
Gute Erfahrungen machen wir auf mobilen Geräten mit Websites, die
- gut zu lesen und zu bedienen sind, da sie sich an die jeweilige Bildschirmgröße optimal anpassen;
- eine kurze Ladezeit aufweisen und unsere Geduld nicht strapazieren;
- uns dazu animieren, weiter auf der Seite zu bleiben, da sie intuitiv zu bedienen ist und nützliche Infos bereithält.
Links
Entwicklung Internetnutzung
TNS Infratest Studie TNS Convergence Monitor 2015 (PDF-Datei)
Diagramme zur TNS Infratest Studie TNS Convergence Monitor 2015 (PDF-Datei)
Testtools für Website-Performance
Website Performance Report: GTmetrix
Webpagetest: webpagetest.org
Loadtimetester: Securi
Googles Tool: PageSpeed Insigths
Artikel und Diskussion zum Thema Ladegeschwindigkeit einer Website und CSS-Regeln („above the fold“ und „critical css“)
Mobilfreundlichkeit
Google verkündet Aufnahme von Mobilfreundlichkeit in Suchalgorithmus
Googles Anleitung Optimierung von Websites für Mobilgeräte
Google gibt Tipps, wie eine Website Mobilfreundlicher wird
Tools zum raschen Testen auf Mobilfreundlichkeit:Google und Bing
--> Zum Download des Artikels Mobile Websites werden immer wichtiger