22. März 2016
Google erhöht Bedeutung von Mobilfreundlichkeit von Websites
Ranking nach Mobilfreundlichkeit und Relevanz

Seit April 2015 berücksichtigt Google in den mobilen Suchergebnissen, ob eine Website für mobile Geräte (Smartphone, Tablet-PC) optimiert ist oder nicht. (S. meinen Artikel vom 16. April 2015: „Wer jetzt noch keine mobil-freundliche Website hat … Google ändert seinen Suchalgorithmus für mehr Mobilfreundlichkeit“.)
Nun hat Google angekündigt, die Gewichtung von mobil-freundlichen Websites weiter zu steigern.
Damit sollen laut Google die NutzerInnen der Suchmaschine die bestmöglichen Ergebnisse bekommen, unabhängig von dem Gerät, mit dem sie im Netz unterwegs sind.
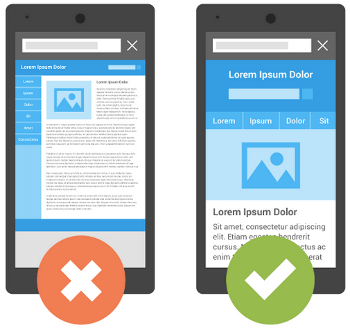
Freundlich oder nicht? Entscheidend bleiben immer noch die Inhalte.

Websites, die bereits für mobile Geräte optimiert wurden, sind von der Änderung des Such-Algorithmus nicht betroffen.
Relevanz geht vor Mobilfreundlichkeit
Allerdings betont Google, dass das Suchziel immer noch ein sehr starkes Signal darstellt. Auch wenn eine Website nicht für mobile Geräte optimiert ist, kann sie dennoch vor Sites auftauchen, die mobil-freundlich sind. Wenn eine Website für mögliche NutzerInnen Inhalte von hoher Qualität vorhält, ist es gut möglich, dass sie besser „rankt“ als eine noch so optimal optimierte mobile Website, die wenig relevante Inhalte bietet.
Tipps
Was stets hilfreich ist, um besser über Suchmaschinen gefunden zu werden:
- Generieren Sie einzigartige und neue Inhalte, die den NutzerInnen einen Mehrwert bieten.
- Überfrachten Sie Ihre Texte nicht mit Keywords – schreiben Sie Ihre Inhalte so natürlich wie möglich. Die wesentlichen Schlüsselwörter wirken besser, wenn sie in einem originären Kontext stehen.
- Optimieren Sie die Ladezeiten Ihrer Website durch Maßnahmen wie Reduzierung von HTTP-Requests, Minimierung von CSS- und JavaScript-Dateien, Komprimierung von Bildern und Grafiken, Caching von Dateien ...
- Vernetzen Sie Ihre Website über Links und Social Media wie Twitter, Xing, Facebook oder Google+.
--> Zum Download des Artikels Google erhöht Bedeutung von Mobilfreundlichkeit von Websites
Links
Mobilfreundlichkeit testen: Testtool
Googles Ankündigung des Suchalgorithmus-Updates
Google über die Gestaltung mobil-freundlicher Websites
Lesen Sie dazu auch meine Artikel Mobile Internetnutzung – was heißt das? und Wer jetzt noch keine mobil-freundliche Website hat …